女性副業ナビのサイトで使えるデザインパーツをまとめました。
パーツが追加されるたびに、この記事へ追記していきます。
どんなデザインパーツがあったか、どのデザインパーツを使うか考える際の一覧として使ってください。
※なおこの記事は非公開記事のため、サイトにログインしていない状態だと見られません
デザインパーツは、必ずスマホでも表示を確認してください。PCで見た場合とスマホで見た場合で、デザインパーツの表示もだいぶ変わります。
スマホを意識した上で、どのデザインパーツを使うべきか、デザインパーツ内の文字数はどうすべきかを考えてください。
PCではものすごくきれいな見た目でも、スマホで見ると文字数が多いため見づらかった、というのはあるあるです。注意してください。
目次
吹き出しパーツ
①

②
.png)
③

④
-600x600.png)
⑤

⑥

⑦

⑧

⑨

囲み枠パーツ集
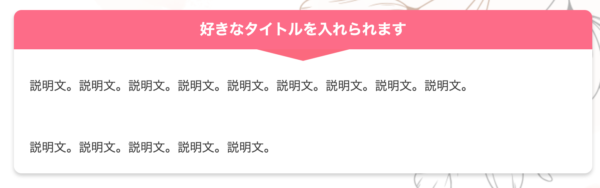
タイトル付き囲み枠(中身は文章)①
↓イメージ画像

↓実際にはこうなる
- 好きなタイトルを入れられます
- 説明文。説明文。説明文。説明文。説明文。説明文。説明文。説明文。説明文。
- 説明文。説明文。説明文。説明文。説明文。
↓HTML
<dl class=”dl-1″>
<dt>好きなタイトルを入れられます</dt>
<dd>説明文。説明文。説明文。説明文。説明文。説明文。説明文。説明文。説明文。</dd>
<dd>説明文。説明文。説明文。説明文。説明文。</dd>
</dl>
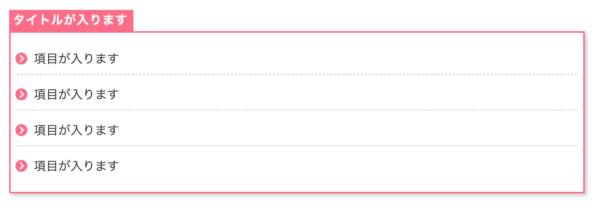
タイトル付き囲み枠(中身リスト)①
↓イメージ画像

H2ではあまり使用。背景色がないためです。H2やとくに強調したいときには別に囲み枠パーツを使用します。
HTMLのタイトル部分を削除すればタイトルをなくすこともできます。
↓実際にはこうなる
タイトルが入ります
- 項目が入ります
- 項目が入ります
- 項目が入ります
- 項目が入ります
↓HTML
<div class=”point-list”>
<p class=”point-list_ttl”>タイトルが入ります</p>
<ul>
<li>項目が入ります</li>
<li>項目が入ります</li>
<li>項目が入ります</li>
<li>項目が入ります</li>
</ul>
</div>
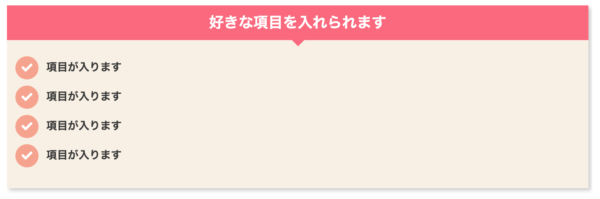
タイトル付き囲み枠(中身リスト)②
↓イメージ画像

主にH2で使用。背景色がついているため、とくに強調したいときに使用します。
HTMLのタイトル部分を削除すればタイトルをなくすこともできます。
↓実際にはこうなる
好きな項目を入れられます
- 項目が入ります
- 項目が入ります
- 項目が入ります
- 項目が入ります
↓HTML
<div class=”bullet_sb”>
<p class=”bullet_sb_ttl”>好きな項目を入れられます</p>
<ul>
<li>項目が入ります</li>
<li>項目が入ります</li>
<li>項目が入ります</li>
<li>項目が入ります</li>
</ul>
</div>
テーブル(表)のパーツ集
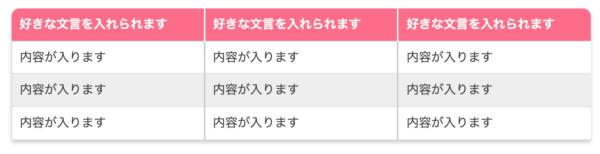
列ごとの項目付きの表①
↓イメージ画像

↓実際にはこうなる
| 好きな文言を入れられます | 好きな文言を入れられます | 好きな文言を入れられます |
|---|---|---|
| 内容が入ります | 内容が入ります | 内容が入ります |
| 内容が入ります | 内容が入ります | 内容が入ります |
| 内容が入ります | 内容が入ります | 内容が入ります |
※行と列は追加できます。テーブルに項目から追加可能
↓HTML
<table class=”tbl-1″>
<thead>
<tr>
<th>好きな文言を入れられます</th>
<th>好きな文言を入れられます</th>
<th>好きな文言を入れられます</th>
</tr>
</thead>
<tbody>
<tr>
<td>内容が入ります</td>
<td>内容が入ります</td>
<td>内容が入ります</td>
</tr>
<tr>
<td>内容が入ります</td>
<td>内容が入ります</td>
<td>内容が入ります</td>
</tr>
<tr>
<td>内容が入ります</td>
<td>内容が入ります</td>
<td>内容が入ります</td>
</tr>
</tbody>
</table>
タイトル付き2列の表①
↓イメージ画像

↓実際にはこうなる
| 好きな項目を入れられます | 項目の説明が入れいます |
|---|---|
| 好きな項目を入れられます | 項目の説明が入れます |
| 好きな項目を入れられます | 項目の説明が入れます |
| 好きな項目を入れられます | 項目の説明が入れます |
※行は追加できます。テーブルの項目から追加可能
↓HTML
<table class=”tbl-2″><caption>好きなタイトルを入れられます</caption>
<tbody>
<tr>
<th>好きな項目を入れられます</th>
<td>項目の説明が入れいます</td>
</tr>
<tr>
<th>好きな項目を入れられます</th>
<td>項目の説明が入れます</td>
</tr>
<tr>
<th>好きな項目を入れられます</th>
<td>項目の説明が入れます</td>
</tr>
<tr>
<th>好きな項目を入れられます</th>
<td>項目の説明が入れます</td>
</tr>
</tbody>
</table>
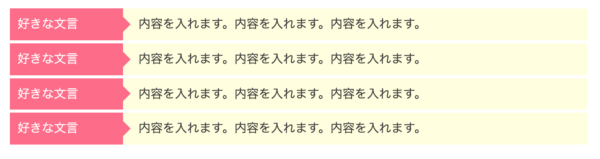
タイトルなし2列の表①
↓イメージ画像

↓実際にはこうなる
| 好きな文言 | 内容を入れます。内容を入れます。内容を入れます。 |
|---|---|
| 好きな文言 | 内容を入れます。内容を入れます。内容を入れます。 |
| 好きな文言 | 内容を入れます。内容を入れます。内容を入れます。 |
| 好きな文言 | 内容を入れます。内容を入れます。内容を入れます。 |
※行は追加できます。テーブルに項目から追加可能
↓HTML
<table class=”tbl-3″>
<tbody>
<tr>
<th>好きな文言</th>
<td>内容を入れます。内容を入れます。内容を入れます。</td>
</tr>
<tr>
<th>好きな文言</th>
<td>内容を入れます。内容を入れます。内容を入れます。</td>
</tr>
<tr>
<th>好きな文言</th>
<td>内容を入れます。内容を入れます。内容を入れます。</td>
</tr>
<tr>
<th>好きな文言</th>
<td>内容を入れます。内容を入れます。内容を入れます。</td>
</tr>
</tbody>
</table>
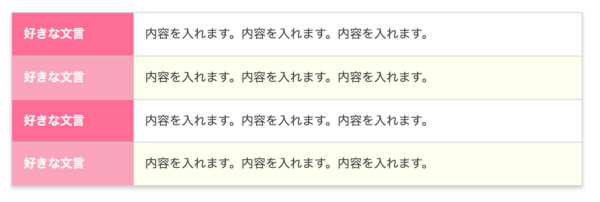
タイトルなし2列の表②
↓イメージ画像

↓実際にはこうなる
| 好きな文言 | 内容を入れます。内容を入れます。内容を入れます。 |
|---|---|
| 好きな文言 | 内容を入れます。内容を入れます。内容を入れます。 |
| 好きな文言 | 内容を入れます。内容を入れます。内容を入れます。 |
| 好きな文言 | 内容を入れます。内容を入れます。内容を入れます。 |
※行は追加できます。テーブルに項目から追加可能
↓HTML
<table class=”tbl-4″>
<tbody>
<tr>
<th>好きな文言</th>
<td>内容を入れます。内容を入れます。内容を入れます。</td>
</tr>
<tr>
<th>好きな文言</th>
<td>内容を入れます。内容を入れます。内容を入れます。</td>
</tr>
<tr>
<th>好きな文言</th>
<td>内容を入れます。内容を入れます。内容を入れます。</td>
</tr>
<tr>
<th>好きな文言</th>
<td>内容を入れます。内容を入れます。内容を入れます。</td>
</tr>
</tbody>
</table>
その他の囲み枠パーツ集
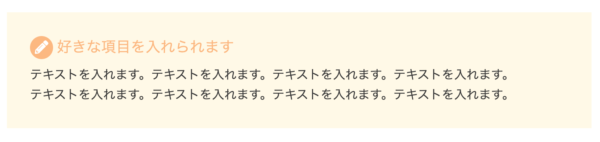
メモや補足の囲み枠①
↓イメージ画像

↓実際にはこうなる
好きな項目を入れられます
テキストを入れます。テキストを入れます。テキストを入れます。テキストを入れます。
テキストを入れます。テキストを入れます。テキストを入れます。テキストを入れます。
↓HTML
<div class=”memo”>
<p class=”memo_ttl”>好きな項目を入れられます</p>
テキストを入れます。テキストを入れます。テキストを入れます。テキストを入れます。
テキストを入れます。テキストを入れます。テキストを入れます。テキストを入れます。
</div>
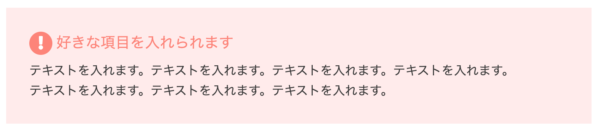
注意や危険の囲み枠①
↓イメージ画像

好きな項目を入れられます
テキストを入れます。テキストを入れます。テキストを入れます。テキストを入れます。
テキストを入れます。テキストを入れます。テキストを入れます。
↓HTML
<div class=”memo alert”>
<p class=”memo_ttl”>好きな項目を入れられます</p>
テキストを入れます。テキストを入れます。テキストを入れます。テキストを入れます。
テキストを入れます。テキストを入れます。テキストを入れます。
</div>
光るボタン①
↓イメージ画像

↓実際にはこうなる
↓HTML
<a class=”shiny-btn1″ href=”リンク先URLが入ります”>好きな文言を入れられます</a>
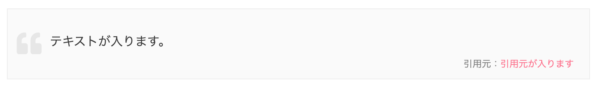
引用文パーツ①
↓イメージ画像

↓実際にはこうなる
テキストが入ります。 引用元:引用元が入ります
↓HTML
<blockquote>テキストが入ります。 <cite>引用元:<a href=”引用元リンクが入ります” target=”_blank” rel=”noopener”>引用元が入ります</a></cite></blockquote>
内部リンクパーツ集
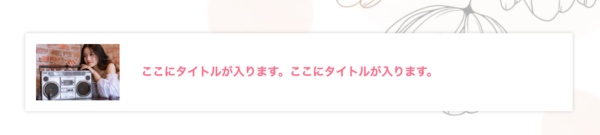
内部リンクカード①
↓イメージ画像

↓実際にはこうなる

内部リンクカード②
↓イメージ画像

↓実際にはこうなる

基本的に3つ並べて使うようにする



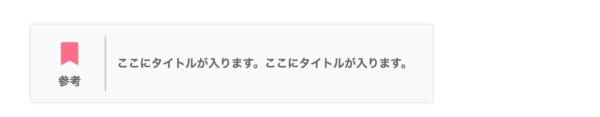
内部リンクカード③
↓イメージ画像

↑こちらは内部リンク用です。外部リンクへ飛ばすものには使わないでください。
↓実際にはこうなる
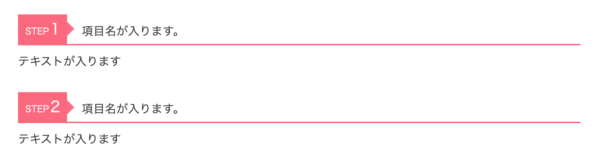
ステップ解説パーツ①
↓イメージ画像

↓実際にはこうなる
タイトル
内容が入ります
内容が入ります
内容が入ります
タイトル
評価パーツ集
↓イメージ画像

↓実際にはこうなる
タイトル
| 項目が入ります | (3.5) |
|---|---|
| 項目が入ります | (3.5) |
| 項目が入ります | (3.5) |
| 項目が入ります | (3.5) |
| 総合 | (5.0) |
タイトル
| 項目が入ります | (3.5) |
|---|---|
| 項目が入ります | (3.5) |
| 項目が入ります | (3.5) |
| 総合 | (5.0) |
↓イメージ画像

実装中